Customizing the Font Used in Your Poll Embed
#Font Inheritance
Because our poll embed is dynamically created within your page, it should automatically inherit and use any existing font that is used within the section displaying it.
For example, if you place our poll within your sidebar, and your sidebar is set to use a specific font. Our widget should automatically use this font. This is called inheritance.
It is possible to force our poll to independetly load use a different font.
#Forcing a Custom Google Font
This can be done via your dashboard.
- In the menu bar on the left side, select Poll Widgets.
- Then click the widget you wish to set a custom font for.
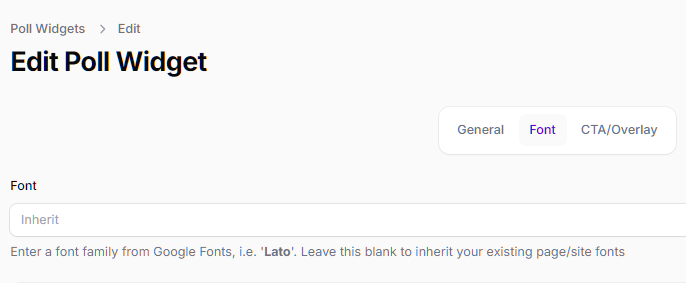
- Inside the Edit Poll Widget screen find the Font section.

- Enter the name of a custom font from Google Fonts.
You can select any font from Google Fonts and it will automatically be loaded and used by our widget.
Enter the font name into the box exactly as you see it on screen in Google Fonts, for example to use Sour Gummy just enter Sour Gummy into the box and you should see the preview widget update to use the new font.

Fonts are loaded using the google WebFontLoader. Font loading happens in the background asynchronously and does not affect your sites performance.