How to Install the Klix Widget on Google Sites
#Get Your Poll Embed Code
- Login to your dashboard..
- Navigate to your poll list, and click on the poll you wish to install.
- On the top right of the poll page, click the Share/Embed tab and scroll down to the Embed Code section.
This will display the HTML code you need to insert into your HTML to display the Klix poll. It will look similar to the code below... (do not use the code below).
<div class="klixEmbed" data-id="gauge_id"></div>
<script src="https://goklix.com/api/gauge/gauge_id/embed.js" async></script>
- Follow the instructions to copy your widgets unique code to your 📋 clipboard
#Adding a Poll to Your Article Content
You may add a Klix poll inside the body of any article by using the Google Sites 'Embed' tool. This block can be found at the top of the Insert menu on the sidebar.

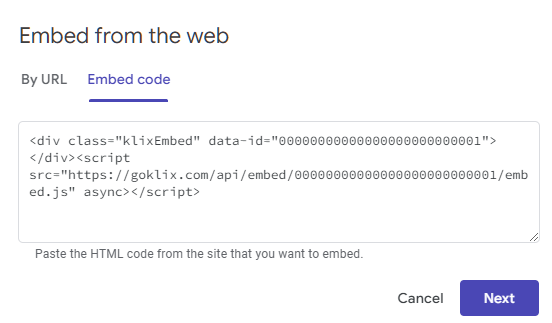
After opening the Embed tool a popup will appear asking you to enter the details of your 'Embed'.
Click on the 'Embed Code' tab.
Paste your Klix Poll Embed code from above into the textbox.

You should see an immediate preview of the widget in the popup window.
Click 'Insert' to insert this into your Google Site.
Once your embed is inserted into your Google site you can position it anywhere you choose by simply dragging and dropping it.

#Placing Klix Polls - Things to Note
Our widget can appear in multiple places in the same page/article.
- You can display several different widgets on the same page.
- You can display the same widget multiple times on your page.
#Fonts and Style
Google sites does not supply page level 'styles' which can be inherited by the Klix poll. This means in order to customize the Font, Colors and other attributes of Klix embeds on Google Sites you must use custom CSS.