How to Install a Klix Poll on a WordPress Website
#Get Your Poll Embed Code
- Login to your dashboard..
- Navigate to your poll list, and click on the poll you wish to install.
- On the top right of the poll page, click the Share/Embed tab and scroll down to the Embed Code section.
This will display the HTML code you need to insert into your HTML to display the Klix poll. It will look similar to the code below... (do not use the code below).
<div class="klixEmbed" data-id="gauge_id"></div>
<script src="https://goklix.com/api/gauge/gauge_id/embed.js" async></script>
- Follow the instructions to copy your widgets unique code to your 📋 clipboard
#Adding a Poll to Your Article Content
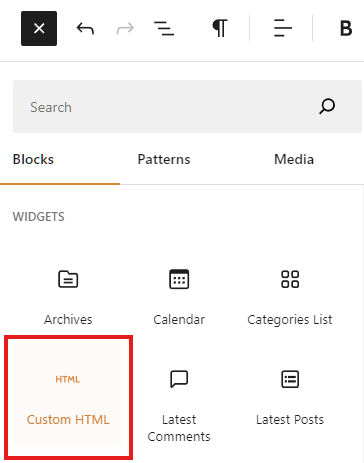
You may add a Klix poll inside the body of any article by using the WordPress 'Custom HTML' block. This block can be found in the WordPress 'Add Block' menu in the 'Widgets' section.

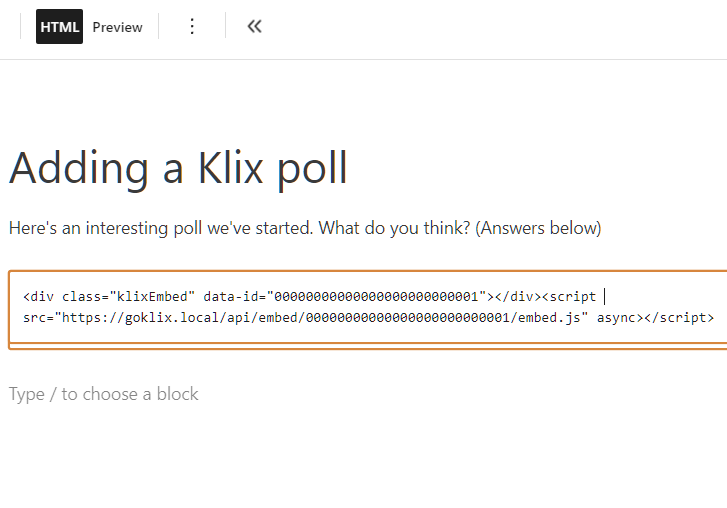
After you have added a 'Custom HTML' block to your content, click inside it and paste the poll embed code you copied earlier.

Click inside the Custom HTML Block and then click 'Preview' on the WordPress toolbar.
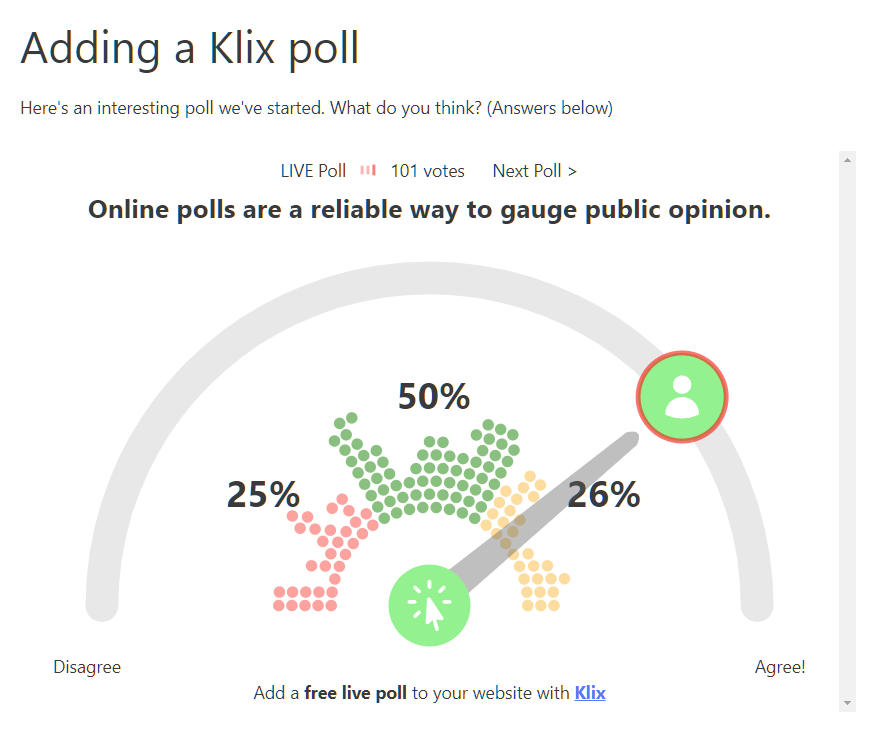
You should see the Klix poll appear inside your document!

#Adding a Widget to Your Website Theme (Footer, Sidebar etc)
In recent versions of WordPress, the Custom HTML block is available to use anywhere in your site template that you are allowed to edit. To check what areas of your theme you can adjust, you need to visit 'Appearance > Themes' in your WordPress dashboard and click 'Customize' on your theme.
If your theme supports it, you will be able to edit the template designs of various sections of your blog such as 'Home', 'Archives' and 'Index' pages.
These templates will be opened in the WordPress block editor and allow you to use a 'Custom HTML' block (containing your Klix poll embed code) anywhere you choose.
#Placing Custom HTML Blocks - Things to Note
Our widget can appear in multiple places in the same page/article.
- You can display several different widgets on the same page.
- You can display the same widget multiple times on your page.